WordPressの2段階認証で「Google Authenticator」というプラグインを使っていたのですが、何十個もWordPressのアカウントを管理しているとログインする度にスマホのアプリを開いて該当の認証アカウントを探し6桁の数字を入力するという作業がとても面倒でした。かと言って2段階認証をオフにして大切なクライアントさんのサイトの防御力を下げるわけにもいかず煩わしいなと思っていたところ、Googleの「Titan セキュリティ キー」が日本でも発売され、WordPressでも使えそうだったので購入してみました。

以下の説明はTitan セキュリティキーのBluetoothキーを使った説明ですが、USBキーでも同じような流れになります。
Bluetooth セキュリティキーを使うには下記ページを参照しWordPressを使用するデバイスとのペアリングを行ってください。
あわせて読みたい


Titan セキュリティ キー Bluetoothでの使用方法
「Titan セキュリティ キー」が日本でも発売されたので Google ストア で購入してみました。Titan セキュリティ キーは2段階認証プロセス(2FA)に対応する FIDO 標準を...
目次
プラグイン「Two-Factor」をインストール
WordPressでTitan セキュリティ キーを使えるようにするために「Two-Factor」というプラグインをインストールし有効化します。
WordPress.org 日本語


Two-Factor
時間ベースのワンタイムパスワード (TOTP)、Universal 2nd Factor (U2F)、メール、バックアップ検証コードを使用して2要素認証 (2FA) を有効にします。
セキュリティキーの登録方法
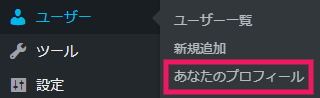
「ユーザー」→「あなたのプロフィール」からプロフィールページを開きます。

スクロールしていくと「Two-Factor 設定 」の下に「セキュリティキー」という項目があるので「新しいキーを登録」をクリックします。




これで、WordPressの2段階認証として使用する Tinan セキュリティキーの登録が完了です。
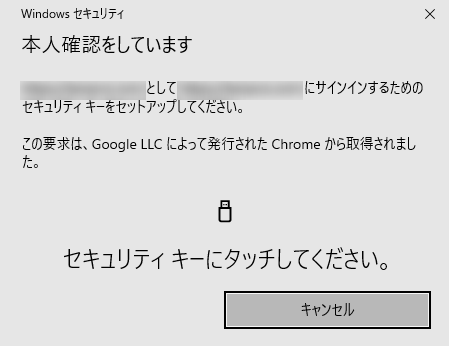
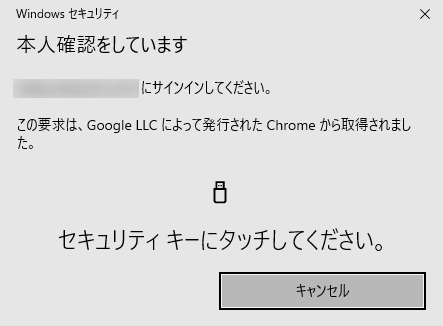
Tinan セキュリティキーを使ってWordPressにログインする手順


Bluetooth セキュリティキーとの通信が行われ認証されればログインできます。






コメント