追記 – 2021年8月21日
チェックボックスとラジオボタンのバリデーションができなくなりました。
リアルタイムバリデーションならデフォルトで機能を備えている WPForms というプラグインを試してみることをオススメします。
最近よく目にするEFO(エントリーフォーム最適化)、その中で重要でかつ、あまり実践されていないのが、ユーザーがどの入力項目にエラーがあるのかリアルタイムで把握できる機能ではないでしょうか。僕もよく、入力が完了し送信ボタンをクリックした後に、「全角で入力してください」とエラーを出されイライラさせられるフォームに出会います。僕は慣れているのでこれでフォームから離脱することはないのですが、あまりパソコンやスマホに慣れていない人は面倒くさくなって離脱してしまうという気持ちが分かります。
ですので、WordPressのお問い合わせフォームなどのメールフォームプラグインでよく使われているContact Form 7 にリアルタイムでエラーをテェックできる機能を追加できないかと思いやってみました。今のところ問題なく動作しています。
やり方としてはContact Form 7にjQuery-Validation-Engineを使ってリアルタイムでエラーをチェックしています。
↓が作成したDEMOフォームです。送信ボタンを押してもどこにも送信されないので、お気軽に動作確認をしてみてください。
WordPress 6.1.1 / Contact Form 7 バージョン 5.7.4
リアルタイムエラーチェック導入方法
導入は簡単です。
jQuery-Validation-EngineはCDNで配信されているので、functions.phpに下記のように記述します。バージョンは最新のものに変更してください。
function theme_name_scripts() {
wp_enqueue_style( 'validationEngine.jquery.css', 'https://cdnjs.cloudflare.com/ajax/libs/jQuery-Validation-Engine/2.6.4/validationEngine.jquery.min.css', array(), '1.0', 'all');
wp_enqueue_script( 'jquery.validationEngine-ja.js', 'https://cdnjs.cloudflare.com/ajax/libs/jQuery-Validation-Engine/2.6.4/languages/jquery.validationEngine-ja.min.js', array('jquery'), '2.0.0', true );
wp_enqueue_script( 'jquery.validationEngine.js', 'https://cdnjs.cloudflare.com/ajax/libs/jQuery-Validation-Engine/2.6.4/jquery.validationEngine.min.js', array('jquery'), '2.6.4', true );
}
add_action( 'wp_enqueue_scripts', 'theme_name_scripts' );
または<head></head>内(jquery.jsより後ろ)や</body>直前など適切な場所に下記の記述をしてもいいです。
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/jQuery-Validation-Engine/2.6.4/validationEngine.jquery.min.css' type='text/css' media='all' /> <script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/jQuery-Validation-Engine/2.6.4/languages/jquery.validationEngine-ja.min.js'></script> <script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/jQuery-Validation-Engine/2.6.4/jquery.validationEngine.min.js'></script>
CDNを使いたくない場合や、エラー文をカスタマイズしたい場合などは、下記からjQuery-Validation-Engine をダウンロードしてファイルをサーバーにアップロードしてください。
https://github.com/posabsolute/jQuery-Validation-Engine
jQuery-Validation-Engineの実行コード
jQuery-Validation-Engineを実行するコードを「jquery.validationEngine.min.js」より後ろに記述します。
<script>
jQuery(document).ready(function(){
jQuery("#formID").validationEngine();
});
</script>
jQuery(“#formID”)の「#formID」の箇所は、form要素のidを記述します。Contact Form 7のデフォルト状態ではform要素にid属性が付与されていないので、idを追加します。form要素にid属性を追加するには、contact-form-7のショートコードにhtml_id属性を追加すれば任意のidを追加できます。こんな感じで↓。
contact-form-7 id="xxx" title="xxx" html_id="formID"
Contact Form 7とjQuery-Validation-Engineとの2重エラーチェックを回避
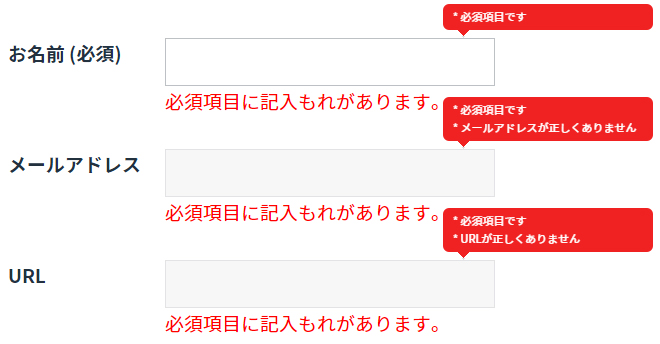
下の画像のように、Contact Form 7とjQuery-Validation-Engine 両方のエラーチェックが表示されてしまうので、Contact Form 7のエラーチェックをCSSで表示しないようにします。
span.wpcf7-not-valid-tip {
display: none;
}

jQueryでclass属性を追加
最後に、フォームのinput要素に、バリデーションするため validate[required] という形のclass属性を追加します。
基本的にはinput要素に class=”validate[required] ” と追加すれば、リアルタイムでバリデーションを行います。Emailアドレスかどうかをチェックしたい場合は class=”validate[required,custom[email]]” としてあげると、Emailとして入力してあるかをチェックします。その他、文字数のチェックとは英字のチェックとかを行うための記述方法がいろいろあります。以下のサイトにこの辺りのことが詳しく書いてあるので、詳しくはこちらを参考にしてください。
http://allabout.co.jp/gm/gc/420327/4/
Contact Form 7ではinput要素に[](角括弧)の付いたclass属性を追加できないため、jQueryのaddClass メソッドを使って追加します。参考までに、↓にデモで使っているjQueryを載せておきます。
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#name").addClass("validate[required]");
jQuery("#email").addClass("validate[required,custom[email]]");
jQuery("#url").addClass("validate[required,custom[url]]");
jQuery("#tel").addClass("validate[required,custom[phone]]");
jQuery("#eisuji").addClass("validate[required,custom[onlyLetterNumber]]");
jQuery("#mojisu").addClass("validate[required,minSize[5],maxSize[10]]");
jQuery("#drop").addClass("validate[required]");
jQuery("#check input").addClass("validate[minCheckbox[2]]");
jQuery("#radio input").addClass("validate[required]");
jQuery("#message").addClass("validate[required,minSize[5]]");
});
</script>
ちなみに、デモで使用しているContact Form 7のHTMLソースです↓。
<dl id="demo" class="clear"> <dt>お名前 (必須)</dt> <dd>[text* aaa id:name]</dd> <dt>メールアドレス</dt> <dd>[email* bbb id:email]</dd> <dt>URL</dt> <dd>[text* ccc id:url]</dd> <dt>電話</dt> <dd>[tel* ddd id:tel]</dd> <dt>英数字のみ</dt> <dd>[text* eee id:eisuji]</dd> <dt>5文字から10文字</dt> <dd>[text* fff id:mojisu]</dd> <dt>ドロップダウンメニュー</dt> <dd>[select* ggg id:drop include_blank "海" "川" "山" "丘"]</dd> <dt>チェックボックス 2つ以上</dt> <dd>[checkbox* hhh id:check "空" "星" "雲"]</dd> <dt>ラジオボタン</dt> <dd>[radio iii id:radio "リンゴ" "オレンジ" "グレープ"]</dd> <dt>メッセージ本文 5文字以上</dt> <dd>[textarea* jjj id:message]</dd> <dt> </dt> <dd>[submit "送信"]</dd> </dl>
CSSの修正
Google Chrome でエラー表示が崩れてしまうので、以下のCSSを追加して回避しました。
span.wpcf7-form-control-wrap {
position: static;
}
jQuery-Validation-Engineのバリデーションの吹き出しの影が好きじゃなかったので、以下のCSSを追加して、ボーダーとシャドーを消しました。
.formError .formErrorContent {
border: none;
box-shadow: none;
}
.formError .formErrorArrow div {
border-left: none;
border-right: none;
box-shadow: none;
}
今のところ、Contact Form 7でjQuery-Validation-Engineを使うことができていますが、Contact Form 7のバージョンアップで機能しなくなる可能性もあるので、バージョンアップ時はテストした方がいいかと思います。






コメント
コメント一覧 (2件)
サンプルでも jQuery-Validation-Engineのエラーと contact form7 本来のエラーの2つ出ていますが、これは解消されないのでしょうか?
じぇりこ39さん、こんばんは。コメントありがとうございます。
最新バージョンだとエラーが2重に出てしまっていました。
取り急ぎ、Contact Form 7 側のエラーメッセージを、CSSで非表示にしました。
span.wpcf7-not-valid-tip {
display: none;
}
もう少しスマートな方法がないか調べてみます。