やることは http:// で WordPress をインストールすることと同じです。
お問い合わせフォームなどの特定のページだけ SSL にしたい場合は、WordPress HTTPS (SSL) 等のプラグインを利用するのですが、常時SSLとして運用する場合は、特にSSLにするためのプラグインは必要ありません。
http://example.com/wp-admin/setup-config.php
↑からインストールしていたのを、
https://example.com/wp-admin/setup-config.php
と https://~~ からインストールすればいいだけです。
公開ページは、 http:// 、 https:// のどちらでもアクセスができますが、ログイン画面と管理画面には http:// からアクセスする https:// にリダイレクトされ、強制的にSSL接続となるので、wp-config.php ファイルに define(‘FORCE_SSL_ADMIN’, true); と記述する必要はなさそうです。
以下は常時SSLとしてWordPress をインストールした時の流れです(非SSLでインストールするのと全く同じです)。
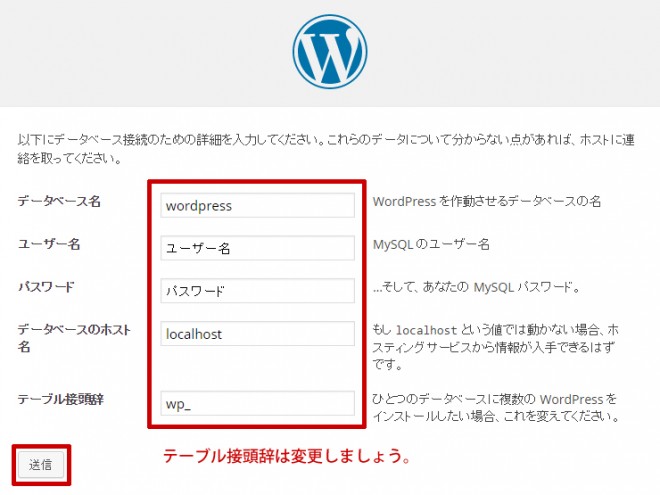
- https://example.com/wp-admin/setup-config.php にアクセス

- MySQL のデータベース名・ユーザー名・パスワード・データベースのホスト名を入力する。テーブル接頭辞はセキュリティの観点からデフォルトの「wp_」を任意の文字に変更した方がいいです。

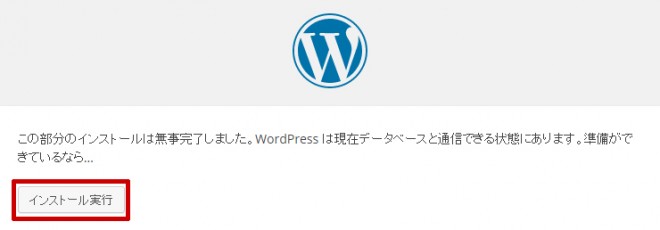
- 「インストール実行」をクリック

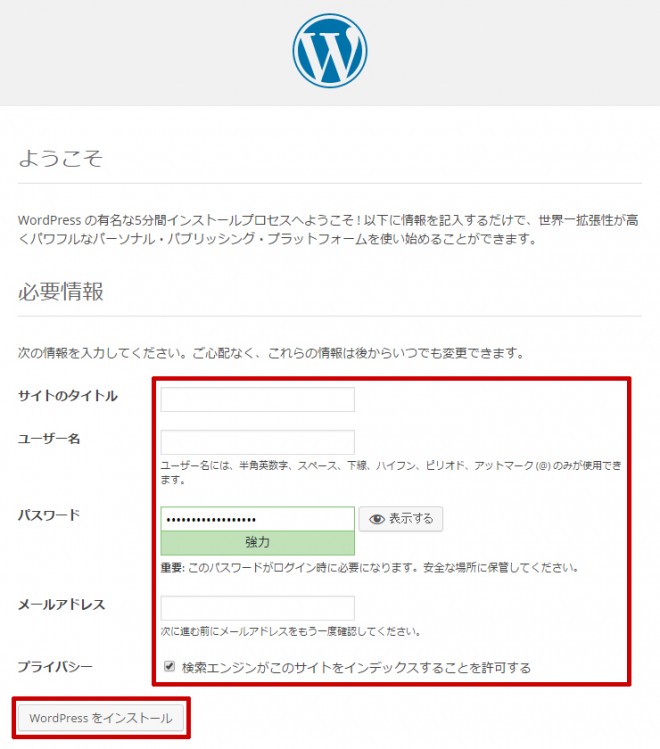
- インストールするWordPress のサイトのタイトル・ユーザー名・パスワード・メールアドレスを入力し「WordPress をインストール」をクリック

- これで WordPress のインストールは完了です。

このままだと 公開ページに http:// からのアクセスも可能なため、常時SSLで運用するのであれば、プリロードHSTS の登録と、http:// から https:// へリダイレクトしておいたほうがいいです。
プリロード HSTS(HTTP Strict Transport Security)を登録
プリロード HSTS (HTTP Strict Transport Security)を登録しておけば、対応しているブラウザなら http:// でアクセスされても、https:// に強制的にアクセスさせることができるので、常時SSL で運用するのなら、登録しておいたほうがいいです。現在の主要ブラウザならほとんど対応しており、Internet Explorer 11 は2015年6月9日のセキュリティ更新プログラム(KB 3058515)を適用することで対応となり Microsoft Edge は対応しています。
登録するには、ルートディレクトリの .htaccess に下記の記述をし、プリロードHSTSを登録するサイトで、ドメインを登録します。(サブドメイン単位では登録できません)
https://hstspreload.appspot.com/
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
プリロード HSTS を登録する場合、includeSubDomains と preload の記述は必須となります。 max-age は秒で記入し、18週(10886400秒)以上でなければいけません。
サブドメインはHTTPで運用している場合、プリロード HSTS を登録してしまうと、サブドメインのサイトもSSL接続になってしまうので注意が必要です。
http から https へリダイレクト
.htaccess に 下記の記述をし、WordPress をインストールしたディレクトリにアップロードすると http:// から https:// へリダイレクトされます。
サブディレクトリ、例えば blog に WordPress をインストールして、サイトアドレス(URL)を https://example.com/blog で運用している場合、ルートディレクトリに .htaccess を置いても blog ディレクトリ以下ではリダイレクトされないので、blog ディレクトリに下記を記述した .htaccess を置いてください。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
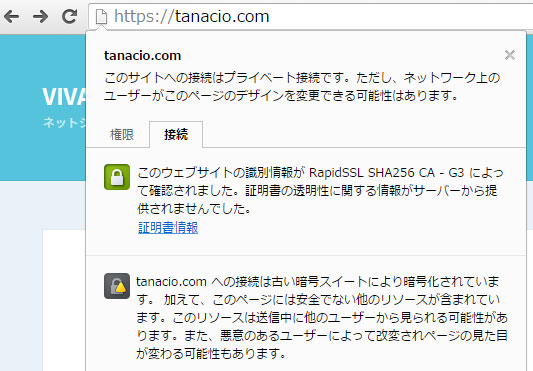
Google Chrome の拡張機能が影響して混在コンテンツとなった
Google Chrome で「はてなブックマーク GoogleChrome 拡張」をインストールしている場合、なぜか HTTP が混在するコンテンツとなってしまい、アドレス欄の https の表記が鍵マークが付いた緑色ではなく HTTP と同じ表記になってしまいました。拡張機能を無効にすると鍵マークが付いて https が緑色になります。

デベロッパーツールの console を見ると下記のようになっています。
Mixed Content: The page at ‘https://tanacio.com/’ was loaded over HTTPS, but requested an insecure image ‘http://b.st-hatena.com/entry/image/https://tanacio.com/sni-ssl-xserver/’. This content should also be served over HTTPS.
Mixed Content: The page at ‘https://tanacio.com/’ was loaded over HTTPS, but requested an insecure image ‘http://b.hatena.ne.jp/entry/image/https://tanacio.com/sni-ssl-xserver/’. This content should also be served over HTTPS.
Mixed Content: The page at ‘https://tanacio.com/’ was loaded over HTTPS, but requested an insecure image ‘http://cdn.b.st-hatena.com/images/users/gif/normal/00000.gif’. This content should also be served over HTTPS.
何でかなと調べてみると、どうやらHTMLソースの<meta>タグの中に『content=”WordPress~”』という記述があると、混在コンテンツになってしまうようです。
デフォルトだと
<meta name=”generator” content=”WordPress 4.x.x” />
と自動で出力されるので、functions.php に
remove_action('wp_head', 'wp_generator');
と記述をして出力しないようにすれば鍵マークが付いて https が緑色になりました。
後、meta description も WordPress から書き始めると
<meta name=”description” content=”WordPressで~” />
となるため混在コンテンツになってしまいます。
<meta name=”description” content=”○○WordPressで~” />
なら問題ありません。
ちゃんとやっているのに鍵マークが付かない場合は、拡張機能を一度無効にしてみて原因を探ってみるといいかと思います。











コメント