-

エックスサーバーにSSH接続する方法(Mac/Windows対応)
エックスサーバーにSSH接続(SFTP)を設定する方法をまとめました。ウェブサイトの管理やファイル転送を安全に行うなら、FTPではなくSSH接続を使うのがおすすめです。 エックスサーバーのサーバーパネルでもSSH鍵を生成できますが、その場合はRSA形式にな... -

Lステップの回答フォームで入力欄の横に「歳」や「cm」等の単位を添える方法
Lステップの回答フォームで、年齢や身長などの数値を聞きたい際に入力欄の横に「歳」や「cm」などの単位を表示してユーザーフレンドリーなフォームにカスタマイズする方法です。 このフォーム、左と右どちらが入力しやすいですか? 多くの人が左のフォーム... -

Windows11でスリープ中にPCが再起動してしまう問題の解決方法
最近、Windows 11でスリープモード中にPCが勝手に再起動してしまっているようで、スリープから復帰した際にPCが再起動した状態になっており、開いていたアプリがすべて閉じてしまうという問題が何度か発生していました。この問題のせいで、開いていたブラ... -

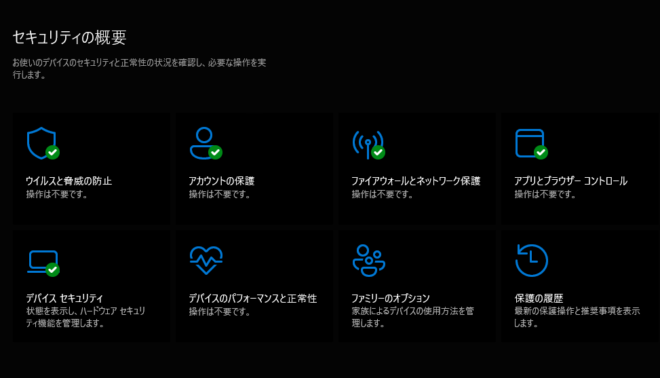
Windows Defender デバイス セキュリティ コア分離の警告を消す方法
Windows11のWindows セキュリティでデバイスセキュリティに「ローカル セキュリティ機関の保護がオフになっています。デバイスが脆弱である可能性があります。」と警告マークが出ていました。 更にデバイスセキュリティを開くと「コア分離」に警告マークが... -

STORES 予約が値上げ!予約システムをLステップに移行
予約管理システムのSTORES 予約が2023年7月4日から「料金プランの改定」で事実上の値上げが行われます。いわゆる改悪というやつですね。2019年に「料金プランの改定」を行っているので今回で2度目の値上げとなり、他の予約システムへの移行を検討している... -

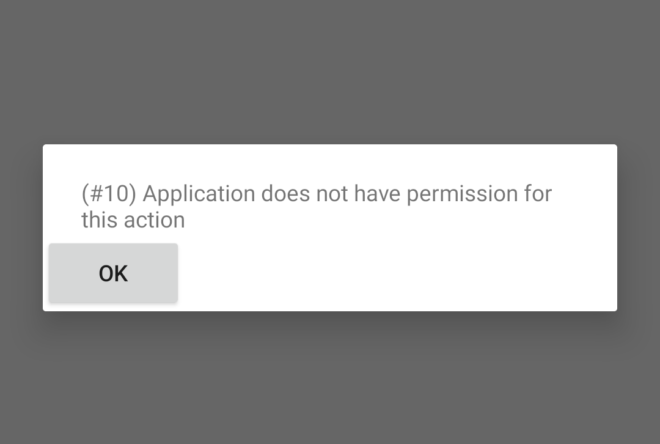
Meta Business Suite アプリ ログインエラー 原因は2段階認証
Meta Business Suite アプリのログイン画面 スマホから Meta Business Suite アプリにログインしようとすると (#10) Application does not have permission for this action というエラーとなりログインできません。このエラーはFacebookアカウントに2段階... -

GA4 & GTM で Contact Form 7 の複数フォームをコンバージョン測定する方法
Google アナリティクス 4 と Google タグマネージャーで Contact Form 7 の複数フォームをコンバージョン測定する方法です。サンクスページに到達したことをコンバージョンにするのではなく、Ajax のフォーム送信が完了しメールの送信も行われたことをコン... -

Tailwind CSS v3 をDocker + Node.js(Express) で使う方法
Tailwind CSS v3.0.24 を使おうと思い、いろいろ調べていましたがバージョン2の情報ばかりでバージョン3の情報があまりありませんでした。v2 と v3 はかなり違いがあるようで少々つまずいたので記事にしてみます。 今回はDocker + Node.js(Express)という... -

複数のGitHubアカウントを1つのPCのディレクトリで使い分ける方法
Windows で既に1つの GitHub アカウントをPCで管理していて、追加でサブの GitHub アカウントを同じPC内のディレクトリによって使い分ける方法です。「private」というディレクトリならサブの GitHub アカウントを使うという感じです。 こちらのサイトを参... -

VSCode + Pug で Tailwind CSS の class 名を 自動補完する
VSCode で Tailwind CSS のクラス名を自動補完させるのに、html ファイルなら 拡張機能の「Tailwind CSS IntelliSense」をインストールするだけで自動補完されますが、Pug ファイルは自動補完されません。 不便だなと思って調べていたら簡単に Pug ファイ...