Google アナリティクス 4 と Google タグマネージャーで Contact Form 7 の複数フォームをコンバージョン測定する方法です。
サンクスページに到達したことをコンバージョンにするのではなく、Ajax のフォーム送信が完了しメールの送信も行われたことをコンバージョンとして測定し、GA4 の推奨イベントであるgenerate_leadを使う方法です。
サンクスページに到達したことをコンバージョンにすると、フォームを送信しサンクスページに到達後ユーザーがブラウザの戻るボタンでフォームに戻り再び進むボタンでサンクスページに辿り着くと2つのコンバージョンになってしまいます。何らかの事情で直接サンクスページを訪れた場合も1コンバージョンとなってしまいます。
Contact Form 7 は Ajax のフォーム送信が完了し、またメールの送信も行われた場合wpcf7mailsentというカスタム DOM イベントが発生するので、正確にコンバージョンを測定するためにこのカスタム DOM イベントwpcf7mailsentをコンバージョン測定に使います。
Contact Form 7 のカスタム DOM イベント
https://contactform7.com/ja/dom-events/wpcf7mailsent— Ajax のフォーム送信が完了し、またメールの送信も行われた場合に発生する。
Google アナリティクス 4 と Google タグマネージャーの導入方法の説明は省きます。まだの方は「Googleタグマネージャー GA4 設定」などでググって設定をしてください。
GA4 で Contact Form 7 のカスタム DOM イベントでコンバージョンを測定する方法を探してたら下記の YouTube が参考になりました。英語ですが日本語字幕を出して見ればだいたい分かります。この動画を参考に GA4 で Contact Form 7 のコンバージョンの設定をやっていきます。
フォームを送信した時の推奨イベント
GA4 には推奨イベントというのがあり、問い合わせのためのフォーム送信はgenerate_leadというイベントにするのが推奨されています。GA4 は機械学習がより進化していくようで推奨イベントを使っていた方が今後 GA4 のアップデートが行われた時に恩恵がありそうなのでできる限り推奨イベントを使った方が望ましいと思います。
[GA4] 推奨イベント
https://support.google.com/analytics/answer/9267735?hl=ja#online-sales
generate_lead: ユーザーが問い合わせのためにフォームまたはリクエストを送信したとき
お問い合わせフォームが1つしかない場合は Google タグマネージャーを使わなくてもフォームページの HTML に下記の JavaScript を埋め込めばコンバージョン測定できますが、採用フォームや資料請求などの複数のフォームがある場合はこれだと全てのコンバージョンイベントがgenerate_leadになってしまい、どのフォームからコンバージョンがあったのか分からないので、Google タグマネージャーを使って GA4 の推奨イベントgenerate_leadだけでもどのフォームからのコンバージョンがあったのかを分かるようにする設定を行います。
<script>
document.addEventListener("wpcf7mailsent", function (event) {
gtag( "event", "generate_lead");
});
</script>コンバージョン測定のための設定
どのフォームから送信されたかを取得
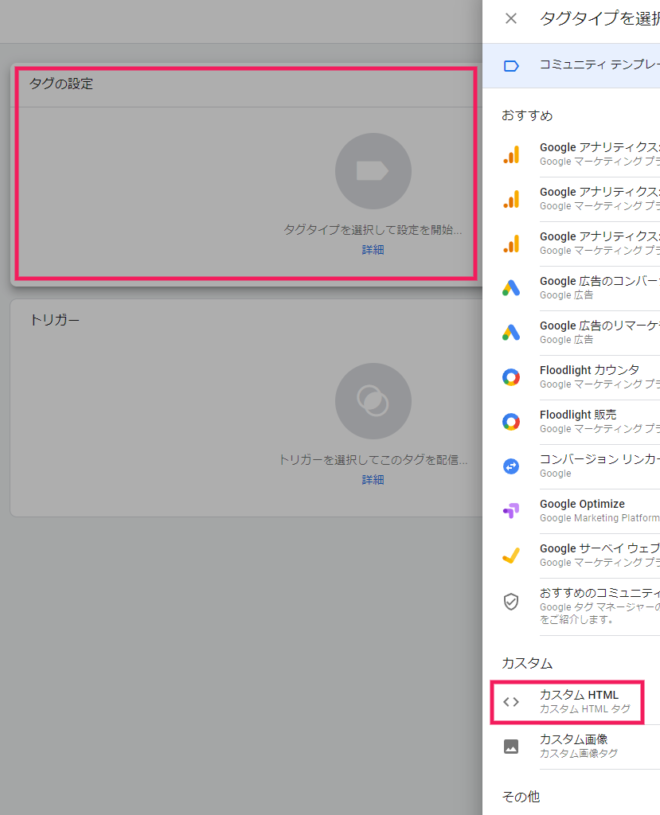
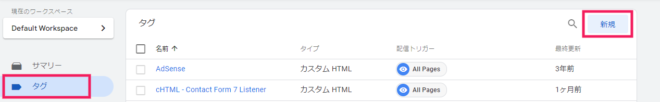
Googleタグマネージャーの「タグ → 新規」から

「タグの設定」をクリックし「カスタム HTML」を選択します。

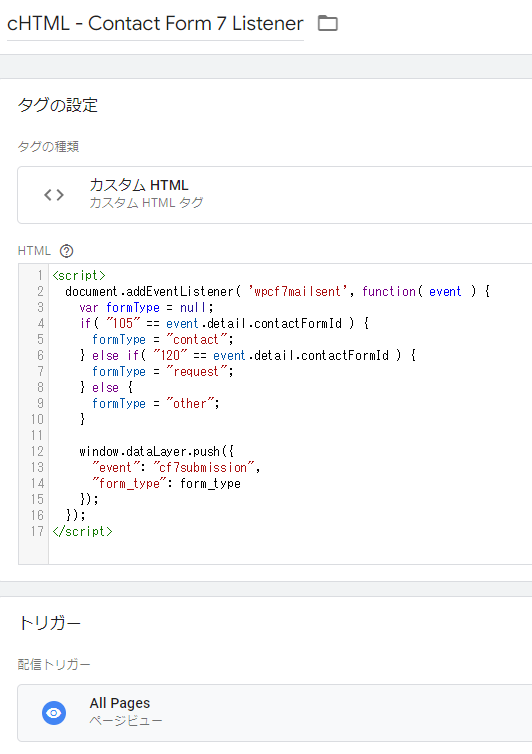
そして HTML の箇所に以下の JavaScript を入力します。
JavaScript の内容は、addEventListener()で、Contact Form 7 のカスタム DOM イベントwpcf7mailsentが発生したら第2引数の関数を実行し、cf7submissionというイベントとform_typeというパラメータをデータレイヤーに push します。(cf7submission と form_type の名前は後から設定するものと合わせれば何でもいいです。)
<script>
document.addEventListener("wpcf7mailsent", function (event) {
var formType = null;
if ("お問い合わせフォームのID番号" == event.detail.contactFormId) {
formType = "contact";
} else if ("資料請求フォームのID番号" == event.detail.contactFormId) {
formType = "request";
} else {
formType = "other";
}
window.dataLayer.push({
"event": "cf7submission",
"form_type": formType
});
});
</script>Contact Form 7 ではイベントオブジェクトの detail.contactFormId プロパティでコンタクトフォームの ID が取得できるので、このプロパティを利用してどのフォームからカスタム DOM イベントwpcf7mailsentが発火したかを取得します。
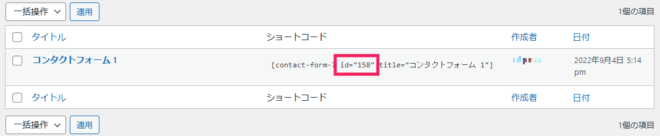
コンタクトフォームの ID は WordPress の管理画面の コンタクトフォームのページで確認できます。id="xxx"の xxx の箇所が ID です。

Googleタグマネージャーのカスタム HTML では ECMAScript 2015(ES6)は使えないので var で変数 formType を宣言します。お問い合わせフォームから発火した場合は contact、資料請求フォームから発火した場合は request 、それ以外は other を変数 formType に代入し、パラメータ form_type の値とします。
トリガーは All Pages にします。
このカスタムHTML の名前は「cHTML – Contact Form 7 Listener」とします。

フォームが1つしかない場合はform_typeを取得して区別する必要がないのでカスタムHTMLを以下のようにすればOKです。
<script>
document.addEventListener("wpcf7mailsent", function (event) {
window.dataLayer.push({
"event": "cf7submission"
});
});
</script>Googleタグマネージャーのプレビューで確認
Googleタグマネージャーのプレビュー機能を使うことでGoogleタグマネージャーで設定した内容が反映されているかを確認することができます。今回は先ほどカスタム HTML に設定した event と form_type が取得できているかを確認します。
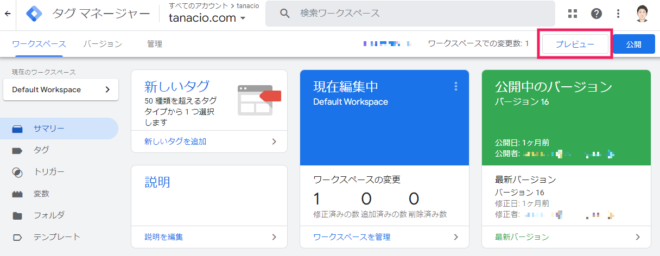
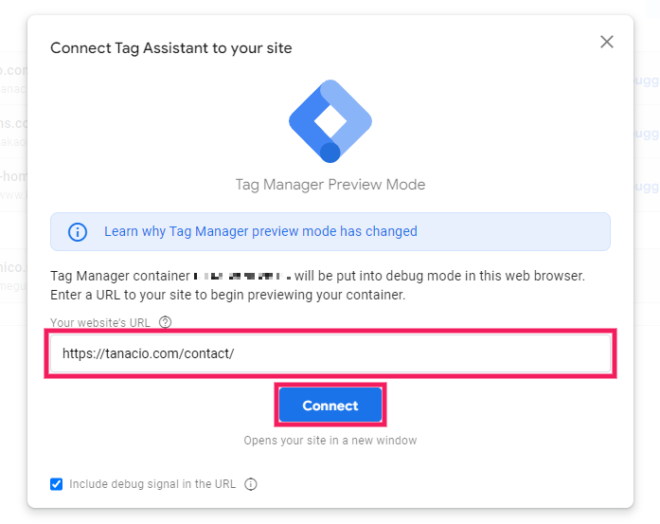
Googleタグマネージャー右上の「プレビュー」をクリックし「Connect Tag Assistant to your site」にフォームURLを入力し「Connect」をクリックします。すると別ページでそのフォームが開くのでフォーム欄を入力しテスト送信します。


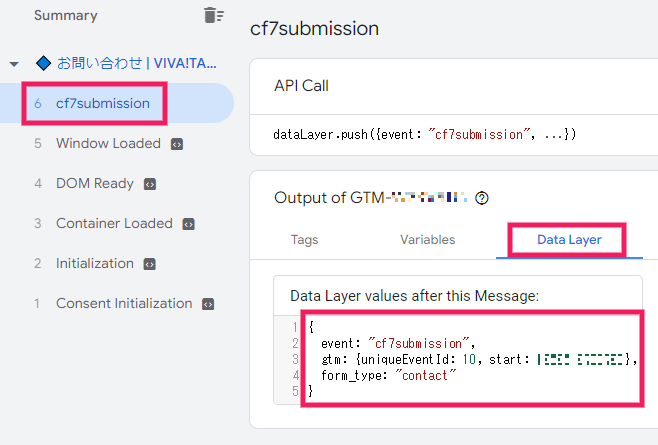
テスト送信後 URL を入力したページ(tagassistant.google.com)に戻りcf7submissionのData Layerを確認します。
event に “cf7submission”、form_type に上記カスタム HTMLで条件分岐した form_type の値が入っていればOKです。

イベント cf7submission をトリガーにする
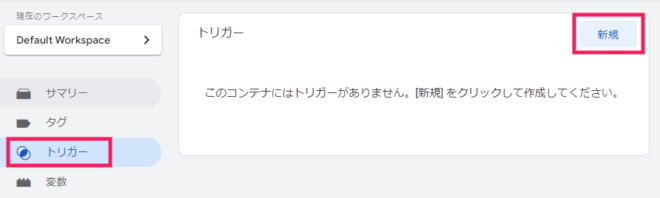
Googleタグマネージャーの「トリガー → 新規」をクリックすます。

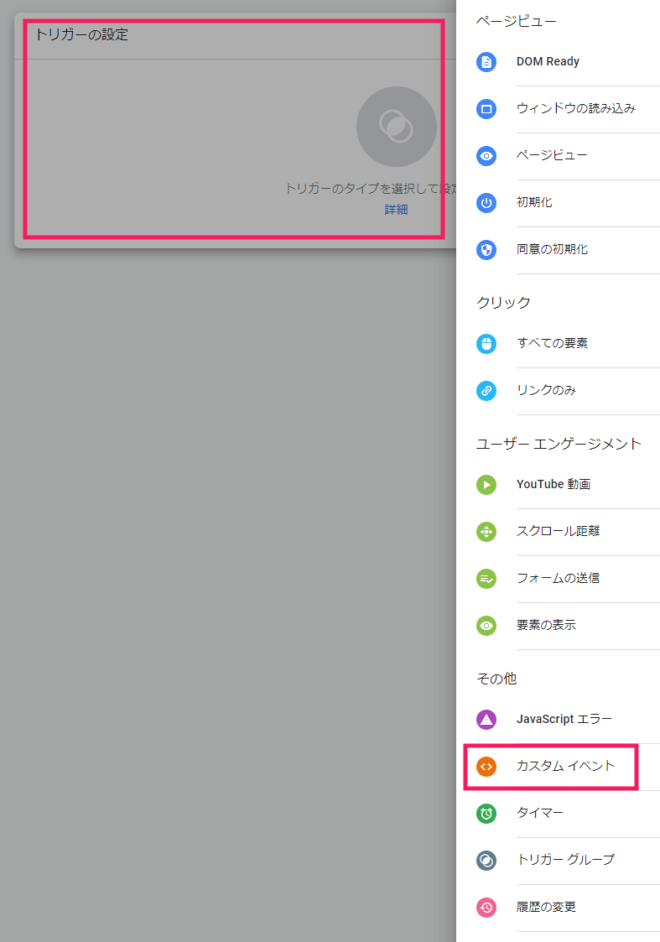
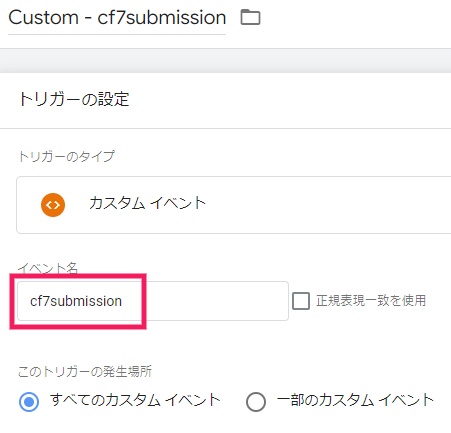
「トリガー設定」をクリックし、その他の「カスタム イベント」を選択します。

イベント名をcf7submissionとします。
(前項で設定したカスタムHTML の event を cf7submission 以外にしている方はその名前にしてください。)
名前を「Custom – cf7submission」とし保存します。

データレイヤー変数を作成する
カスタムHTML で作った JavaScript でdataLayerに push した form_type の値を取得できるようにするためにデータレイヤー変数を作成します。
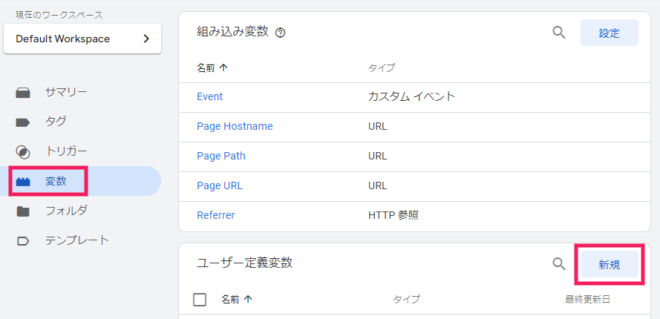
Googleタグマネージャーの「変数 → 新規」をクリックします。

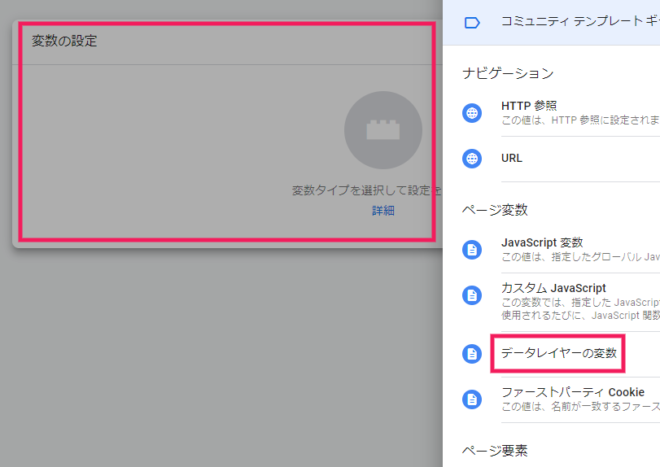
「変数の設定」をクリックし、「データレイヤーの変数」を選択します。

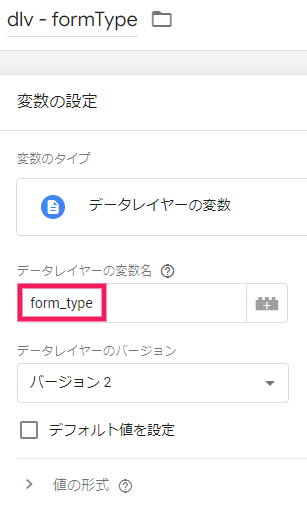
データレイヤーの変数名をform_type、データレイヤーのバージョンはそのまま「バージョン2」とし、名前を「dlv – formType」とし保存します。

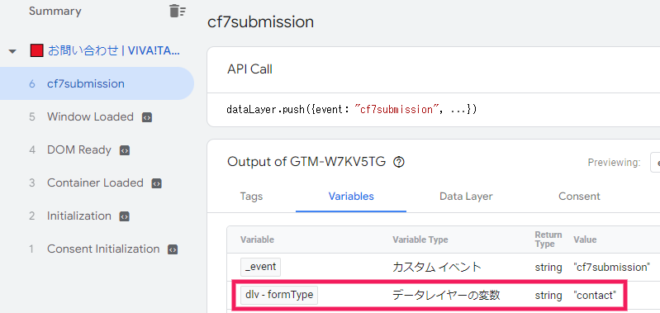
データレイヤー変数で値が取得されているか確認
「Googleタグマネージャーのプレビューで確認」で行った手順でフォームページを開きフォームをテスト送信し、cf7submission の Variables を確認します。下記のようにデータレイヤー変数で Value(値)が取得されていればOKです。

Google アナリティクス: GA4 イベントを作成
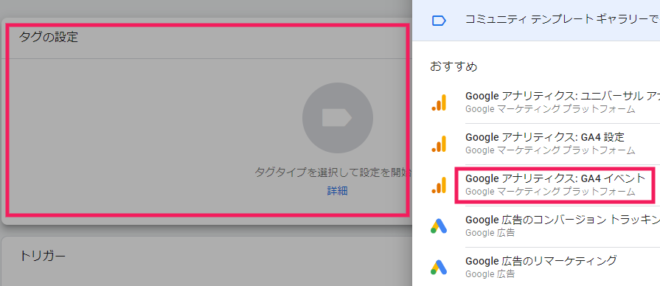
Googleタグマネージャーの「タグ → 新規」をクリックします。

「タグの設定」をクリックし、「Google アナリティクス: GA4 イベント」を選択します。

設定タグに既存のGA4タグを選択し、イベント名を GA4 の推奨イベントの1つであるgenerate_leadとします。
イベントパラメータのパラメータ名を「form_type」とし、値を +アイコンから「dlv – formType」を選択します。
そして配信トリガーは先ほど作成したトリガー「Custom – cf7submission」を選択し、名前を「GA4 Event – generate_lead – cf7」とし保存します。

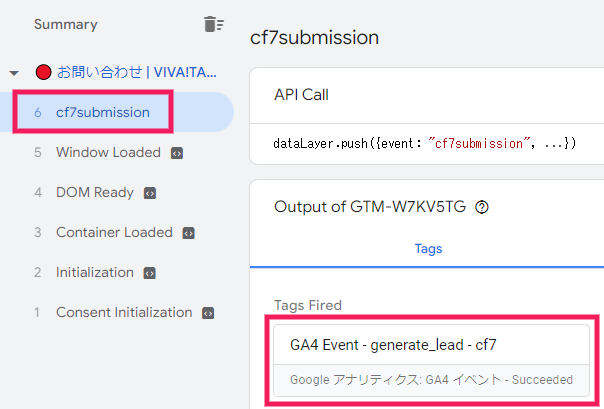
イベントが計測されているかテスト
「Googleタグマネージャーのプレビューで確認」で行った手順でフォームページを開きフォームをテスト送信し、cf7submission の Tags を確認します。Tags Fired に「GA4 Event – generate_lead – cf7」があり発火しているのが確認できます。

次に GA4 の「設定 → DebugView」を確認します。generate_lead があるのを確認できたらクリックすると右側にパラメータが出てきます。パラメータの form_type にフォームに付けた値があれば OK です。

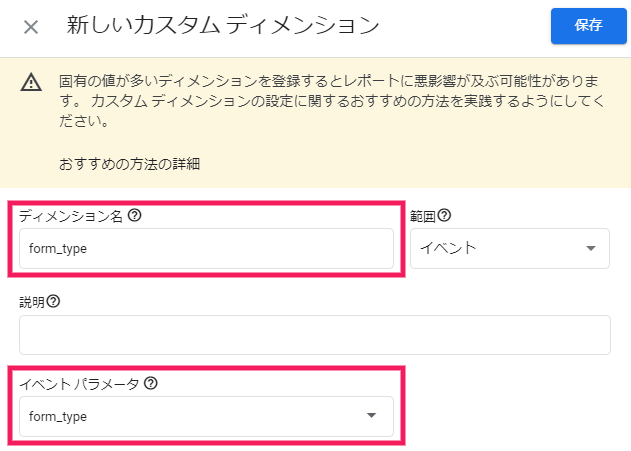
カスタムディメンションを作成する
イベントgenerate_leadのイベント パラメータを GA4 のレポートで見れるようにするためにカスタムディメンションを作成します。
GA4の「設定 → カスタム定義」の「カスタムディメンションを作成」をクリックします。

ディメンション名とイベント パラメータに「form_type」と入力し保存します。範囲はイベントにします。

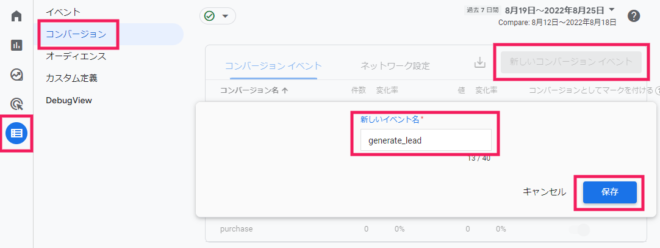
GA4 でコンバージョンを設定する
GA4の「設定 → コンバージョン」の「新しいコンバージョンイベント」をクリックします。
新しいイベント名にgenerate_leadと入力し保存します。

コンバージョン イベントgenerate_leadの「コンバージョンとしてマークを付ける」が ON になっていることを確認。

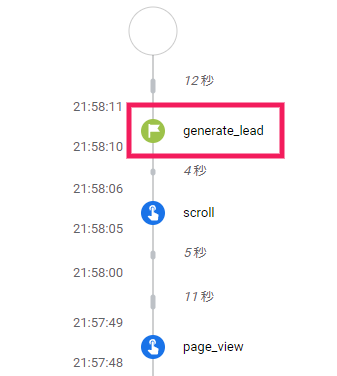
「Googleタグマネージャーのプレビューで確認」で行った手順でフォームページを開きフォームをテスト送信し、コンバージョン測定が上手くできているか GA4 の「設定 → DebugView」で確認します。

「generate_lead」が緑の旗になっていれば generate_leadイベントがコンバージョンとして測定されています。
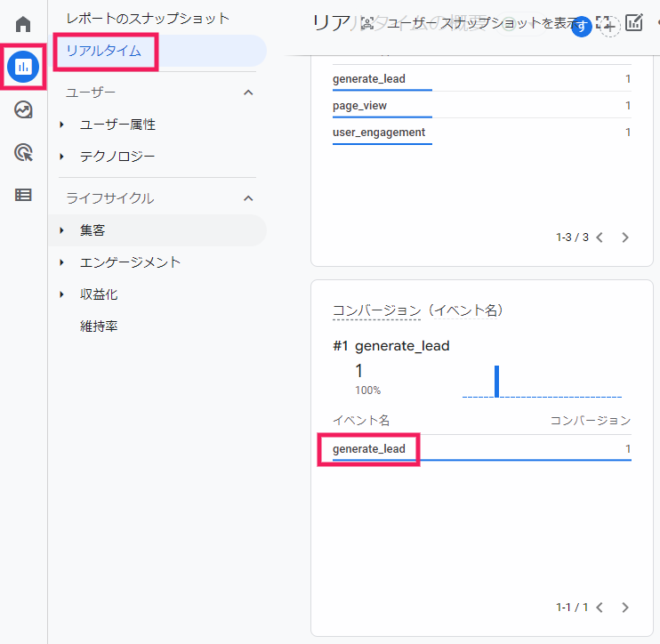
念のため GA4 の「レポート → リアルタイム」のコンバージョン(イベント名)を確認してgenerate_leadがあれば OK です。

GA4 でどのフォームからのコンバージョンかを確認する
下記 GA4 のヘルプによると、標準レポートの場合はイベントが表示されるまでに最大 24 時間かかるそうなので時間を空けてから確認してください。リアルタイム レポートの場合はフォーム送信後から数秒待てば更新されます。
イベントにコンバージョンとしてマークを付けると、標準レポートの場合はイベントが表示されるまでに最大 24 時間かかります。リアルタイム レポートの場合は、ユーザーがコンバージョン イベントをトリガーした後の適当なタイミングですぐに更新されます。
https://support.google.com/analytics/answer/9267568?hl=ja
標準レポートの「エンゲージメント」から確認
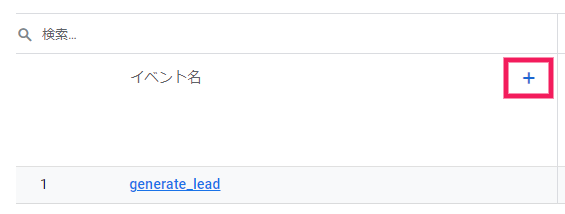
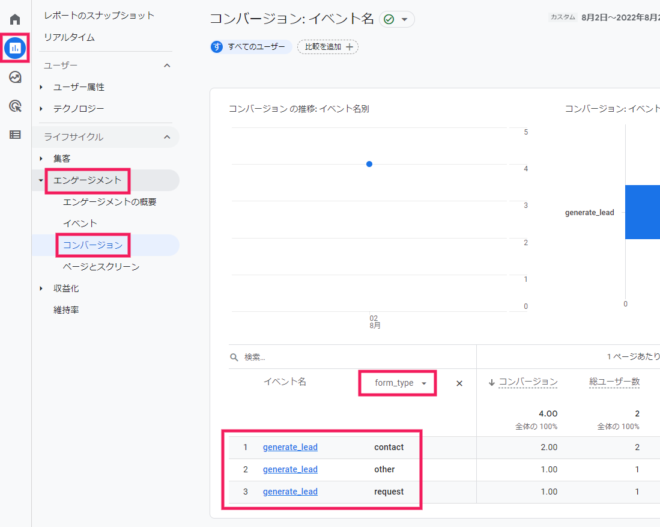
GA4 の 「レポート → エンゲージメント → コンバージョン」を開き + アイコンをクリックします。

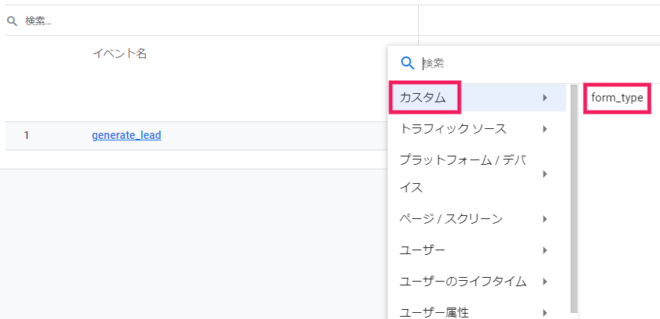
カスタム → form_type をクリックします。

すると下記画面のように送信されたフォームのパラメータの値が分かるので、どのフォームからコンバージョンがあったのか分かります。

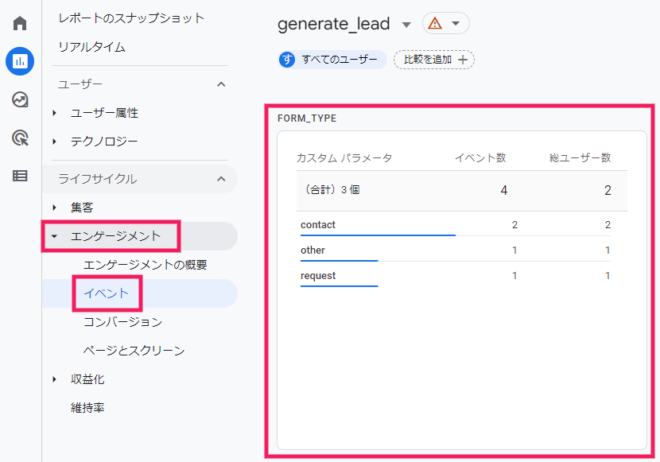
他にも GA4 の 「レポート → エンゲージメント → イベント」のイベント名から「generate_lead」をクリックすると「FORM_TYPE」という項目があります。同様に送信されたフォームのパラメータの値が分かるので、どのフォームからコンバージョンがあったのか分かります。

標準レポートの「集客」から確認
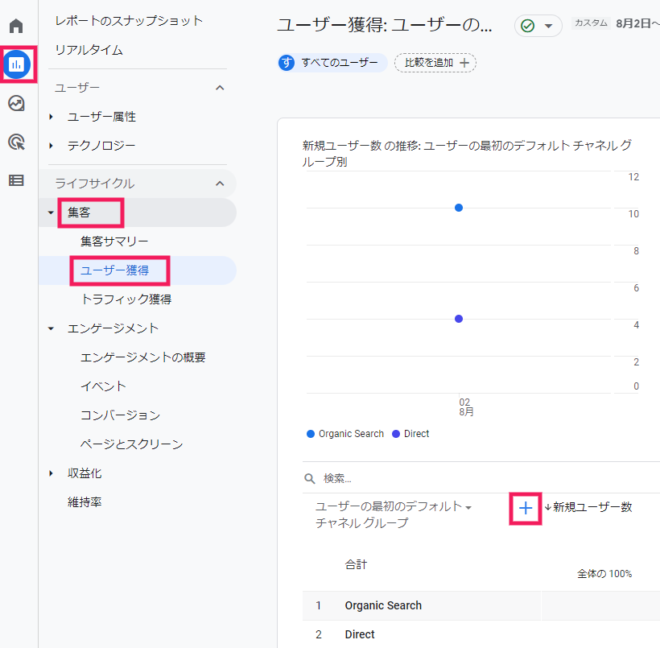
GA4 の 「レポート → 集客 → ユーザー獲得 or トラフィック獲得」を開き + アイコンをクリックします。

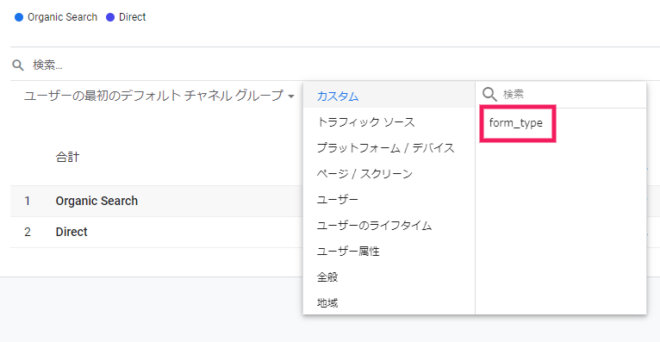
カスタム → form_type をクリックします。

参考画像が全部 Direct になっているのでわかりにくいですが、ここでどこから来てどのフォームからコンバージョンに至ったのかなどがわかります。

フォーム送信後にサンクスページを表示したい場合は、Googleタグマネージャーのタグ(カスタムHTML)「cHTML – Contact Form 7 Listener」のaddEventListener() の第2引数の最後にlocation = "./thanks/";などとサンクスページへのパスを追記してください。
<script>
document.addEventListener("wpcf7mailsent", function (event) {
var formType = null;
if ("お問い合わせフォームのID番号" == event.detail.contactFormId) {
formType = "contact";
} else if ("資料請求フォームのID番号" == event.detail.contactFormId) {
formType = "request";
} else {
formType = "other";
}
window.dataLayer.push({
"event": "cf7submission",
"form_type": formType
});
location = "./thanks/";
});
</script>





コメント