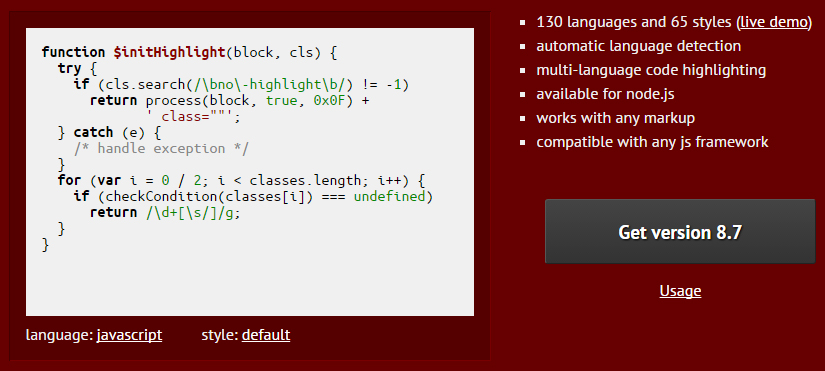
WordPressで記事の中にソースコードをシンタックスハイライトさせる方法としてSyntaxHighlighter Evolvedや Crayon Syntax Highlighterといったプラグインを利用する方法が一般的だと思いますが、「highlight.js」というJavaScript ライブラリを使う方法もあります。
highlight.jsを使うメリットとしては、軽量でサクサク表示してくれるということが1番目・・・というかこれにつきると思います。また、WordPressプラグインをむやみに増やしたくないという人も多いかと思いますので、そんな人にもhighlight.jsはおすすめです。バージョンアップも頻繁に行われており、新しいスタイルや言語も追加されていっているので気分転換にちょこちょこスタイルを変えて楽しむということもできます。
SyntaxHighlighter Evolvedなど他のWordPressプラグインの様に、行番号を表示できたり、特定の行を強調できたりといった機能はありませんが、ソースコードをシンタックスハイライトさせるだけでしたら、highlight.jsで十分事足ります。
ソースコードの内容を説明する際に、行番号があったり、特定の行を強調できたりすると説明しやすい場合もあります。軽さを取るか、行番号表示などの機能を取るか、それぞれのウェブサイトの状況でどちらを採用するかが変わってくるかと思います。
横スクロールはデフォルトでは対応しておらず、改行して折り返し表示をするのですが、Twenty Fifteenのテーマの場合ですと下記のcssを追加すれば横スクロールもできるようになります。
.hljs {
white-space: pre;
word-wrap: normal;
}
個人的には、横スクロールなしで全てのソースを見れたほうが便利だと思うので、縦長になって見た目は不格好になったとしても折り返して表示させるスタイルのほうが好きです。
highlight.jsの導入方法
highlight.jsの導入は簡単です。highlight.jsサイトの使い方のページに一般的な説明が書いてあるのですが、WordPressの場合ならfunctions.phpに
add_action( 'wp_enqueue_scripts', 'theme_name_scripts' );
function theme_name_scripts() {
wp_enqueue_style( 'highlightjs', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.7/styles/ir_black.min.css', array(), '8.7', 'all' );
wp_enqueue_script( 'highlightjs', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.7/highlight.min.js', array(), '8.7', true );
}
と記述すればWordPress側で適切な場所にJavaScriptとcssを読み込むコードを記述してくれます。JavaScriptとcssはCDNで配信されているので最新のハージョンに変更してください。
そしてfooter.phpの<?php wp_footer(); ?>の下に
<script>hljs.initHighlightingOnLoad();</script>
と記述をするか、この記述を外部ファイル化して先述のようにwp_enqueue_script関数を使ってJavaScriptファイルを読み込みます。
スタイルの種類が豊富にあるのでデモページからお好みのスタイルを探して、読み込むcssのファイル名を修正すればスタイルを変更できます。
以上の下準備が終わったら、シンタックスハイライトさせたいソースコードを
<pre><code>...</code></pre>
で囲めば完了です。
自動でコードの言語を判別してくれるので、ほとんどの場合はこのままでいいのですが、下のように直接言語(htmlの場合)を指定することもできます。
<pre><code class="html">...</code></pre>
シンタックスハイライトを無効にしたい場合は下のように記述します。
<pre><code class="nohighlight">...</code></pre>
highlight.pack.jsをダウンロードして使う場合
CDNで配信されているhighlight.min.jsは
Apache | Bash | C# | C++ | CSS | CoffeeScript | Diff | HTML, XML | HTTP | Ini | JSON | Java | JavaScript | Makefile | Markdown | Nginx | Objective C | PHP | Perl | Python | Ruby | SQL
の22種類の言語に対応しているだけなので、その他の言語を使いたい場合や、スタイルをカスタマイズしたい場合、またはCDN配信のファイルを使いたくない場合は、ダウンロードページからシンタックスハイライトをさせたい言語を選択してオリジナルの「highlight.pack.js」をダウンロードし、適切な場所に下記のコードを記述します。また、stylesフォルダの中の希望スタイルのcssファイルを使用するので、お使いのサーバーの任意の場所にhighlight.pack.jsと共にアップロードします。/path/to/のところはサーバー置いたファイルのパスに変更してください。
<link rel="stylesheet" href="/path/to/styles/default.css"> <script src="/path/to/highlight.pack.js"></script> <script>hljs.initHighlightingOnLoad();</script>
ちょっとしたカスタマイズ
デフォルトでは<pre><code>…</code></pre>で囲んだ箇所をシンタックスハイライトするのですが、<script>hljs.initHighlightingOnLoad();</script>を、例えば以下のようにすれば<pre>…</pre>で囲んだ箇所をシンタックスハイライトするようになりますので、WordPressのビジュアルエディタを使っている場合はこちらの方が使い勝手がいいかと思います。
<script>
jQuery(document).ready(function($) {
$('pre').each(function(i, block) {
hljs.highlightBlock(block);
});
});
</script>
外枠を角丸にしたければcssを
.hljs {
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
としてあげれば、角丸になります。
— 2015年8月9日追記
WordPressのテキストエディタで<>(山括弧)を記述すると、うまくシンタックスハイライトされないので、HTML特殊文字に変換する必要があります。
<は<
>は>
に変換します。
ビジュアルエディタで書いた場合は、自動的に変換されます。






コメント