-

Windows Defender デバイス セキュリティ コア分離の警告を消す方法
Windows11のWindows セキュリティでデバイスセキュリティに「ローカル セキュリティ機関の保護がオフになっています。デバイスが脆弱である可能性があります。」と警告マークが出ていました。 更にデバイスセキュリティを開くと「コア分離」に警告マークが... -

STORES 予約が値上げ!予約システムをLステップに移行
予約管理システムのSTORES 予約が2023年7月4日から「料金プランの改定」で事実上の値上げが行われます。いわゆる改悪というやつですね。2019年に「料金プランの改定」を行っているので今回で2度目の値上げとなり、他の予約システムへの移行を検討している... -

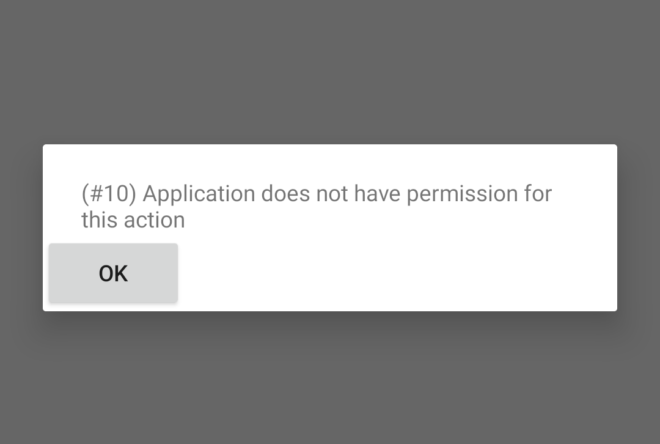
Meta Business Suite アプリ ログインエラー 原因は2段階認証
Meta Business Suite アプリのログイン画面 スマホから Meta Business Suite アプリにログインしようとすると (#10) Application does not have permission for this action というエラーとなりログインできません。このエラーはFacebookアカウントに2段階... -

GA4 & GTM で Contact Form 7 の複数フォームをコンバージョン測定する方法
Google アナリティクス 4 と Google タグマネージャーで Contact Form 7 の複数フォームをコンバージョン測定する方法です。サンクスページに到達したことをコンバージョンにするのではなく、Ajax のフォーム送信が完了しメールの送信も行われたことをコン... -

Tailwind CSS v3 をDocker + Node.js(Express) で使う方法
Tailwind CSS v3.0.24 を使おうと思い、いろいろ調べていましたがバージョン2の情報ばかりでバージョン3の情報があまりありませんでした。v2 と v3 はかなり違いがあるようで少々つまずいたので記事にしてみます。 今回はDocker + Node.js(Express)という... -

複数のGitHubアカウントを1つのPCのディレクトリで使い分ける方法
Windows で既に1つの GitHub アカウントをPCで管理していて、追加でサブの GitHub アカウントを同じPC内のディレクトリによって使い分ける方法です。「private」というディレクトリならサブの GitHub アカウントを使うという感じです。 こちらのサイトを参... -

VSCode + Pug で Tailwind CSS の class 名を 自動補完する
VSCode で Tailwind CSS のクラス名を自動補完させるのに、html ファイルなら 拡張機能の「Tailwind CSS IntelliSense」をインストールするだけで自動補完されますが、Pug ファイルは自動補完されません。 不便だなと思って調べていたら簡単に Pug ファイ... -

エックスサーバーのWAFで403エラー 原因はGoogleタグマネージャ
エックスサーバーのWAFの「SQL対策」をONにすると、Googleタグマネージャーのコードが埋め込まれているページが「403 Forbidden エラー」となり表示されなくなります。僕の場合403エラーになったのはGoogleタグマネージャーに「Google アナリティクス: ユ... -

Prepros 7でコンパイルの通知が出ない場合の対処法(Windows 10)
Prepros 6からPrepros 7にアップグレードしたらコンパイルの通知が出なくなりました。 コンパイルの通知 公式サイトのFAQを見たら、Windows 10でコンパイル通知を有効にするにはどうすればよいですか?というFAQがあり、どうやらWindows 10でPrepros 7を使... -

WordPressでTitan セキュリティ キーを使い2段階認証する方法
WordPressの2段階認証で「Google Authenticator」というプラグインを使っていたのですが、何十個もWordPressのアカウントを管理しているとログインする度にスマホのアプリを開いて該当の認証アカウントを探し6桁の数字を入力するという作業がとても面倒で...
12