VSCode で Tailwind CSS のクラス名を自動補完させるのに、html ファイルなら 拡張機能の「Tailwind CSS IntelliSense」をインストールするだけで自動補完されますが、Pug ファイルは自動補完されません。
不便だなと思って調べていたら簡単に Pug ファイルも自動補完ができました。
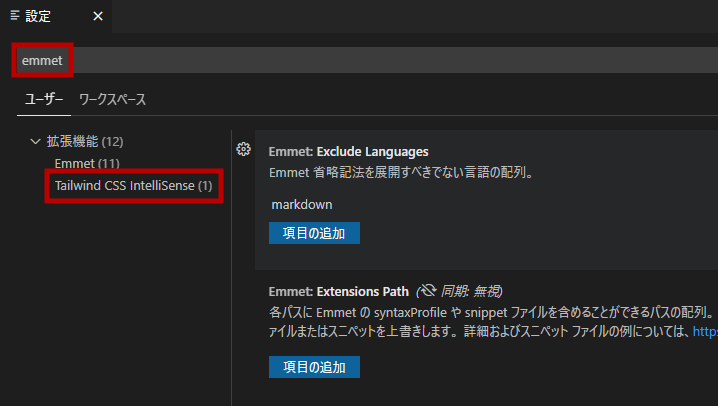
VSCode の設定( Ctrl + , )で、「設定の検索」に「emmet」を入力し、「Tailwind CSS IntelliSense」をクリックし、
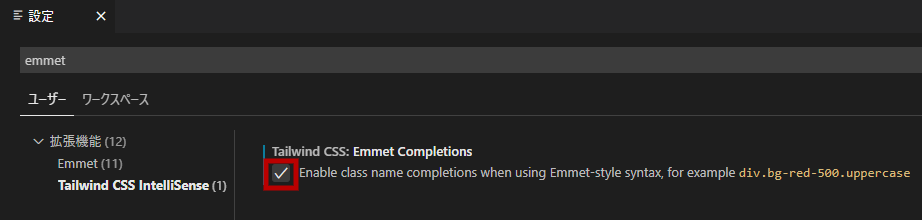
「Tailwind CSS: Emmet Completions」にチェックを入れ、クラス名の補完を有効にすれば Pug ファイルでも自動補完されます。


Enable class name completions when using Emmet-style syntax, for example div.bg-red-500.uppercase.
訳: Emmet スタイルの構文を使用しているときに、クラス名の補完を有効にする(例:div.bg-red-500.uppercase)


コメント