Lステップの回答フォームで、年齢や身長などの数値を聞きたい際に入力欄の横に「歳」や「cm」などの単位を表示してユーザーフレンドリーなフォームにカスタマイズする方法です。
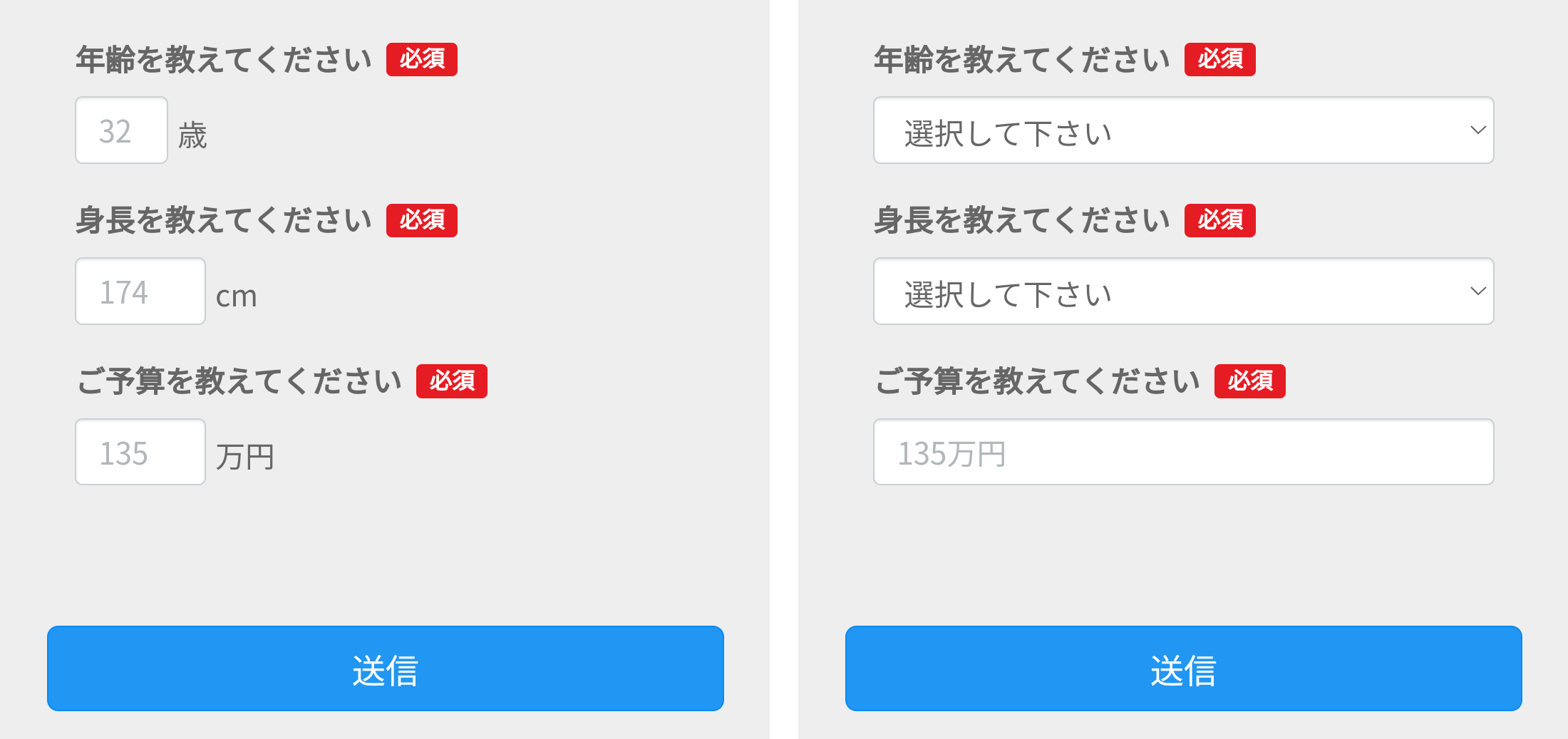
このフォーム、左と右どちらが入力しやすいですか?

多くの人が左のフォームと答えるのではないでしょうか。
スマホで回答する場合、左のフォームの方が設問を全文読まなくても直感でわかり回答率の高いフォームになります。
また、回答フォームの記述式(テキストボックス)の設定で入力規制を「整数」にしておけば、入力欄を選択した際に数字のキーボードが立ち上がるので、ユーザーは面倒なキーボードの切り替えをせず、すぐ数字を入力してもらえます。
この動画が今回のカスタマイズで出来るフォームです。
カスタマイズ方法
事前準備として、カスタマイズしたい入力欄(input)の ID を把握する必要があります。
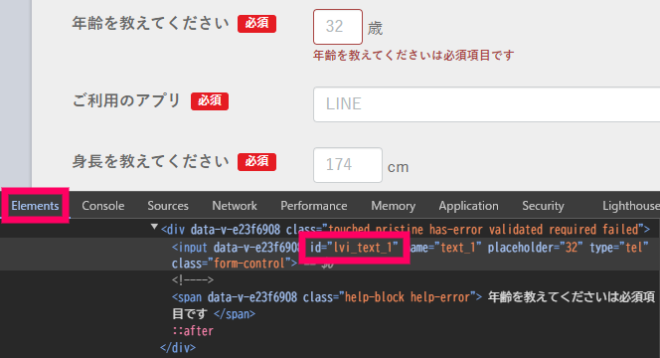
調べ方は簡単で、Google Chrome だと、カスタマイズしたい入力欄を右クリックして、「検証」をクリックします。
すると、以下のような画像になると思うので、input タグにある id の値をコピーしてください。
恐らく入力欄を作成した順番で、「lvi_text_1」、「lvi_text_2」・・・となっていると思います。

後は以下のCSSをコピーして、id と単位のテキスト、フォームの幅、単位の表示位置を各々のフォームに合わせ変更すれば完成です。(CSS では id を # で表します。)
「カラー/デザイン設定」のカスタムCSSに貼り付けて確認してみてください。
完成形のCSS
input#lvi_text_1 {
width: 50px;
}
input#lvi_text_3 {
width: 70px;
}
input#lvi_text_4 {
width: 70px;
}
div:has(> input#lvi_text_1),
div:has(> input#lvi_text_3),
div:has(> input#lvi_text_4) {
position: relative;
}
div:has(> input#lvi_text_1)::after {
position: absolute;
top: 5px;
left: 55px;
content: "歳";
}
div:has(> input#lvi_text_3)::after {
position: absolute;
top: 5px;
left: 75px;
content: "万円";
}
div:has(> input#lvi_text_4)::after {
position: absolute;
top: 5px;
left: 75px;
content: "cm";
}1つ目の年齢だけのフォームだとCSSはこうなります。
input#lvi_text_1 {
width: 50px;
}
div:has(> input#lvi_text_1) {
position: relative;
}
div:has(> input#lvi_text_1)::after {
position: absolute;
top: 5px;
left: 55px;
content: "歳";
}以下はCSSの解説です。
/*
* 1. input#lvi_text_1 に対して幅を設定
* - 必要に応じて、入力エリアのサイズを調整する。
* - 「lvi_text_1」は Chrome の検証で取得した id に変更してください。
*/
input#lvi_text_1 {
width: 50px;
}
/*
* 2. div要素にinput#lvi_text_1が含まれている場合に相対位置を設定
* - この位置指定により、後で追加する::after疑似要素が
* 親要素(div)内の相対位置に基づいて配置される。
* - 「lvi_text_1」は Chrome の検証で取得した id に変更してください。
*/
div:has(> input#lvi_text_1) {
position: relative;
}
/*
* 3. div要素に対する::after疑似要素を追加し、特定の位置にテキストを表示
* - input#lvi_text_1の右側にコンテンツを絶対位置で配置。
* - 「lvi_text_1」は Chrome の検証で取得した id に変更してください。
*/
div:has(> input#lvi_text_1)::after {
position: absolute;
top: 5px;
left: 55px;
content: "歳"; /* 単位は適時変更してください */
}他のやり方
input要素がある親 Div の順番で input を指定してCSSをあてるやり方ですが、これだとフォームを追加や削除したり並び順を変更すると都度CSSの修正が必要となりメンテナンス性が悪くなるのでおすすめはしません。
先に説明した input の ID の取得のやり方がわからない場合はこちらの方法をお試しください。
/* 1番目のinput要素の幅を指定 */
.form-editor > div:nth-child(1) input {
width: 50px;
}
/* 3番目のinput要素の幅を指定 */
.form-editor > div:nth-child(3) input {
width: 70px;
}
/* 4番目のinput要素の幅を指定 */
.form-editor > div:nth-child(4) input {
width: 70px;
}
/* 1番目、3番目、4番目のinput要素が含まれるdiv要素を相対位置に設定 */
.form-editor > div:nth-child(1) div:has(> input),
.form-editor > div:nth-child(3) div:has(> input),
.form-editor > div:nth-child(4) div:has(> input) {
position: relative;
}
/* 1番目のinput要素の後ろに「歳」と表示 */
.form-editor > div:nth-child(1) div:has(> input)::after {
position: absolute;
top: 5px;
left: 55px;
content: "歳";
}
/* 3番目のinput要素の後ろに「万円」と表示 */
.form-editor > div:nth-child(3) div:has(> input)::after {
position: absolute;
top: 5px;
left: 75px;
content: "万円";
}
/* 4番目のinput要素の後ろに「cm」と表示 */
.form-editor > div:nth-child(4) div:has(> input)::after {
position: absolute;
top: 5px;
left: 75px;
content: "cm";
}
まとめ
回答フォームがストレスなくスムーズに回答できる入力欄になっているということは、とても重要です。
ユーザーが回答する気になって回答フォームに訪れても、面倒くさそうなフォームだと離脱してしまうことも考えられます。
EFO(エントリーフォーム最適化)という言葉もあるくらいですので、入力する側の気持ちになって、回答しやすいフォームにしましょう。


コメント